3D-s retrohatás létrehozása az Adobe Illustrator Appearance paneljén
3D-s retrohatás létrehozása az Adobe Illustrator Appearance paneljén
Ebben a leckében néhány egyszerűen elmondom nekedAz effektek, amelyekre a szövegre alkalmazható, hogy retroformát adjon az Illustrator Appearance paneljén. Ezek a hatások nem pusztítják el a szöveges objektumot, így bármikor megváltoztathatja a szöveges tartalmat, megtartva megjelenését.

Szüksége lesz rá
- Adobe Illustrator program
- Tulajdoni szint: kezdő
- Elkészítés ideje: 15 perc
oktatás
1
Hozzon létre egy új méretű dokumentumot, ami a legfontosabb,úgy, hogy illeszkedjen a tekst.Zakraste háttér szép tompa kék-szürke színű, válassza ki a Type Tool (T), és írjon be egy szót bemutatott beállítások alkalmazásával a kartinke.V ebben az esetben használjuk a betűtípus Myriad Pro, fekete szín, méret 100px szélesség 100.Esli a nyomon követési rendszer nem rendelkezik a betűtípus Myriad Pro, akkor használjon egy másik merész.

2
Jelölje ki a szöveget, lépjen a Megjelenés panelen (Ablak> Megjelenés), majd kattintson az Új hozzáadása stroke alján a panel. Írja be az értékeket, mint a képen.

3
Kattintson a Megjelenés panelenhozzon létre egy új ütést és kattintson a Hozzáadás új hatás elemre a panel alján. Ezután válassza ki a Distort & Transform> Transform effect elemet, írja be az értékeket a képhez hasonlóan, és kattintson az OK gombra a változtatások elfogadásához.

4
Adjon hozzá egy új stroke-ot, mint korábban,de a képen látható beállításokkal. Győződjön meg róla, hogy az új löket az előzmények alatt található a Megjelenés panelen. Több további elemet fogalmazunk meg egymással szemben, győződjünk meg róla, hogy a megfelelő sorrendben vannak.

5
Készítsen egy duplikátumot a létrehozott löketről, és helyezze el az előző alá. Alkalmazza a Transform hatást rá, mint a képen, és állítsa be a Opacity 34%, hogy megteremtse a hatása a kis belső árnyék.

6
Amikor elkezdtük a szövegobjektum szerkesztését, a Megjelenés panelnek már volt egy üres töltési rétege - Fill. Válassza ki és festse az első ütés színével.

7
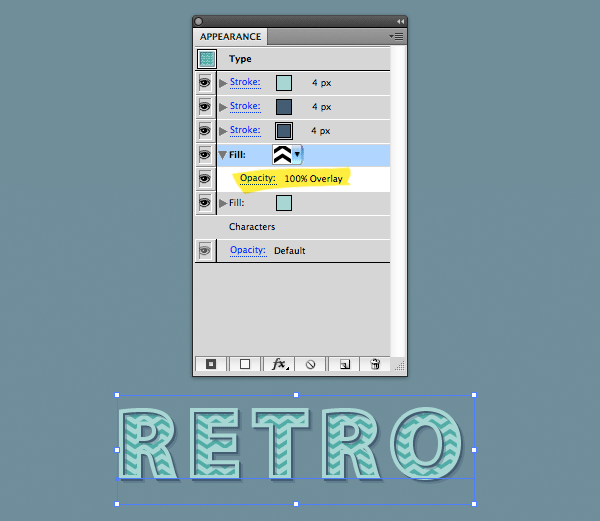
Másolja a töltő réteget és a szilárd anyag helyetta színek kitöltik kedvenc mintájával. Itt zigzagot használok, de a fekete színű minták átlátszó elemekkel fognak működni. Állítsa a keverési módot átfedésre, így a fekete szín beilleszkedik az alatta lévő színnel.

8
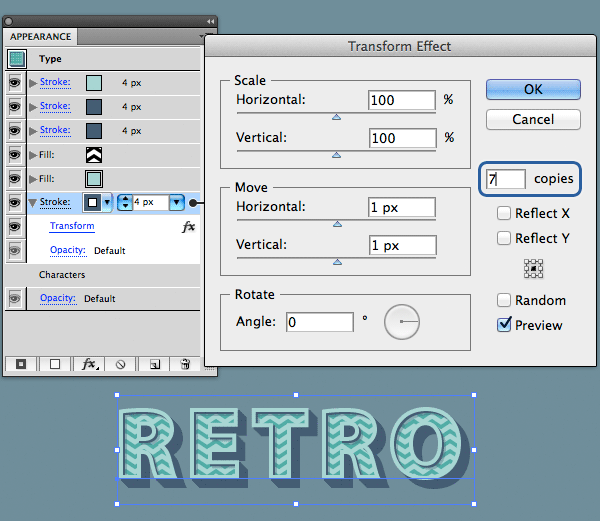
Másolja a sötét lökést az előző lépésekből ésHelyezze a rétegek alá a kitöltésekkel a Megjelenés panelen. Válassza ki, kattintson az Új hatás hozzáadása elemre, és válassza ki a Distort & Transform> Transform parancsot. Adja meg a képen látható értékeket. Mielőtt az OK gombra kattintana, győződjön meg arról, hogy a Másolatok mezőt 7-re állítja.

9
Másolja az utolsó ütemet és tegye le. A hatásparaméterek megváltoztatásához kattintson a Szerkesztés panelen található Áramlások hivatkozásra. Állítsa a Példányszám paramétert 11 értékre, majd kattintson az OK gombra. Ezután változtassa meg a keverési módot a Szorzás értékre, és állítsa az Opacity értékét 25% -ra.